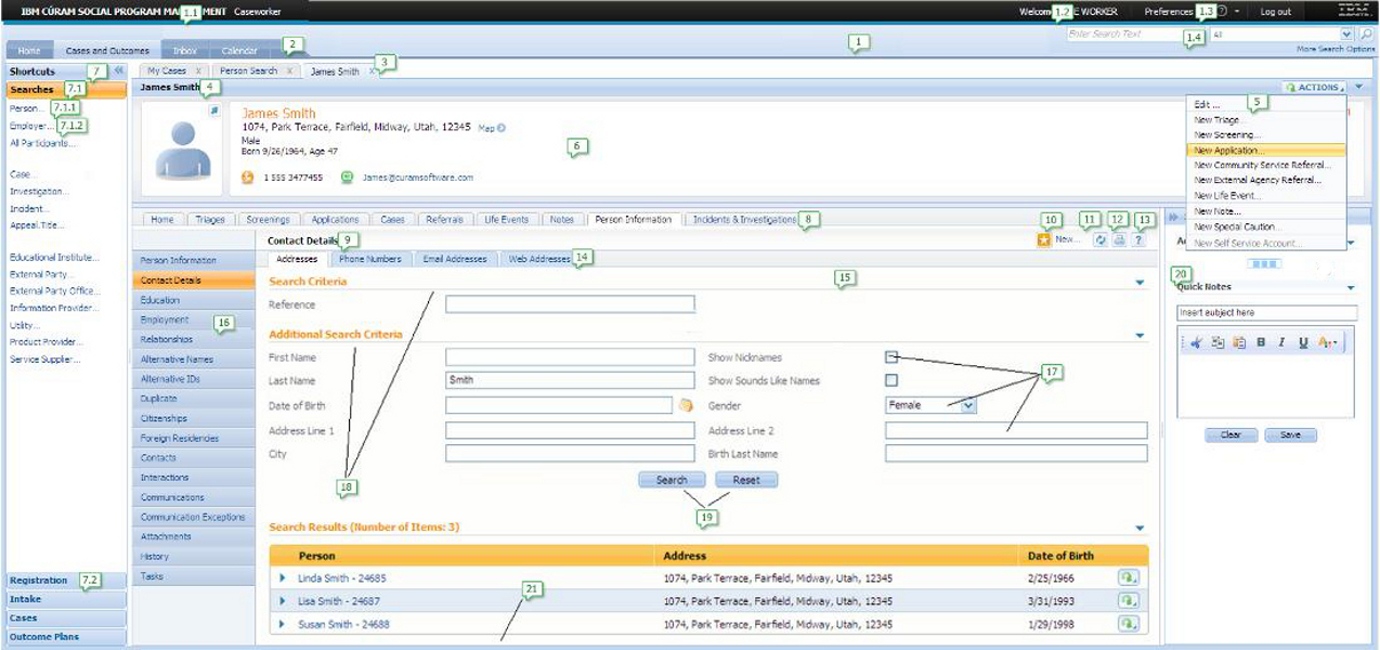
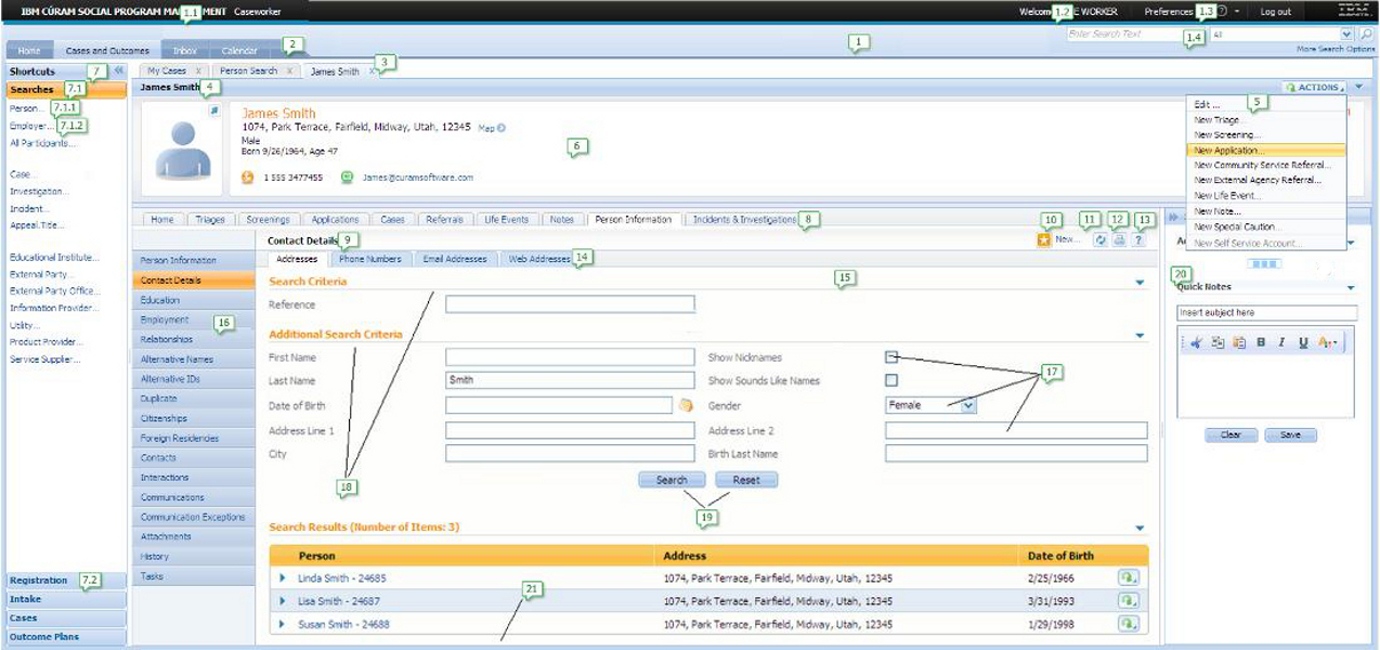
The figure below illustrates an overview of the User Interface meta data in a sample Cúram application page. This sample application page will be re-used elsewhere in the guide, in order to describe how each of the User Interface elements can be configured in an application.
Figure 1. Application User Interface Overview

This table describes the mapping between the numbers and User Interface elements referenced in the figure above.
| Number | User Interface Element Name |
|---|---|
| 1 | Application Banner |
| 1.1 | Application Name |
| 1.2 | Welcome Message |
| 1.3 | Application Menu |
| 1.4 | Application Search |
| 2 | Application Sections |
| 3 | Application tab |
| 4 | Tab Title Bar |
| 5 | Tab Actions Menu |
| 6 | Tab Context Panel |
| 7 | Section Shortcut Panel |
| 7.1 | Section Shortcut Category |
| 7.1.1 | Section Shortcut Menu Item |
| 8 | Content Area Navigation Bar |
| 9 | Page Title |
| 10 | Page Action Control |
| 11 | Refresh Button |
| 12 | Print Button |
| 13 | Help Button |
| 14 | In page Navigation Tabs |
| 15 | Page Content Area |
| 16 | Page Group Navigation Bar |
| 17 | Fields |
| 18 | Clusters |
| 19 | Action Controls |
| 20 | Smart Panel |
| 21 | List |